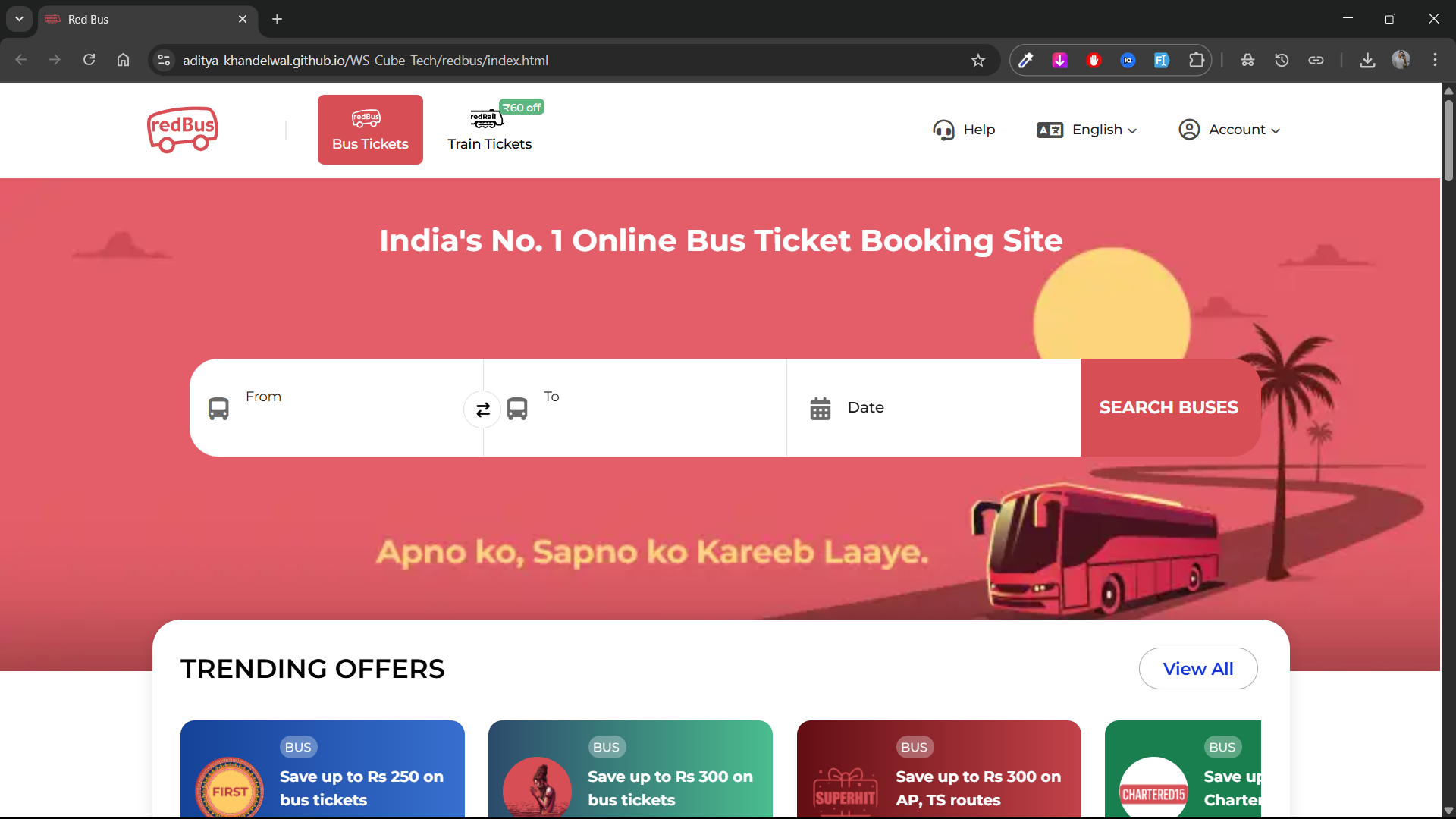
I recently built a clone of the RedBus homepage using HTML & CSS! 💻✨
🔹 Features:
✔️ Smooth hover effects
✔️ Pixel-perfect UI
✔️ Sticky navigation bar
💡 This project helped me improve my frontend development skills and understand modern UI design principles. I learned about positioning, flexbox, animations, and transitions while recreating the RedBus interface. Special thanks to WsCube Tech & my mentor Nikhil Khandelwal sir for their guidance! 👍
🔗 GitHub Repository: [https://lnkd.in/gQKCqW8B]
🌍 Live Demo: [https://lnkd.in/g75WcG9H]
I’d love to hear your feedback and suggestions! 😃
hashtag#FrontendDevelopment hashtag#HTML hashtag#CSS hashtag#WebDevelopment hashtag#RedBusClone hashtag#UIUX