Tech Stack: HTML | CSS | MediaQuery | JavaScript
Features:
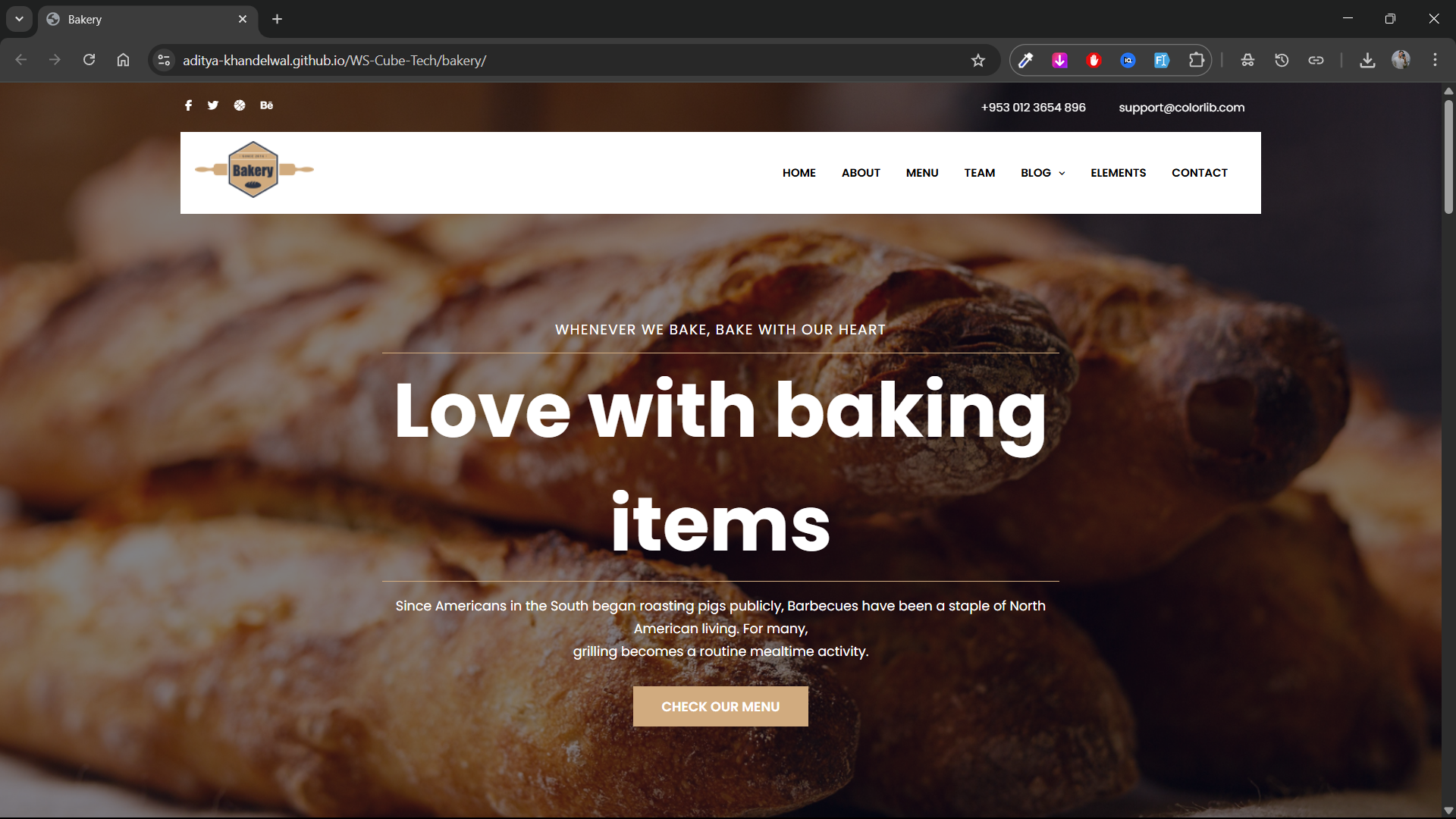
✅ Beautiful and responsive design 🍰
✅ Interactive navigation and smooth scrolling 🏡
✅ Stunning hero section with call-to-action 🎨
✅ Engaging animations and hover effects ✨
✅ Optimized for mobile and desktop 📱💻
✅ Media queries for responsiveness on two different screen sizes 📏
🔗 Project Overview:
This Bakery Website project replicates a delightful bakery website with an eye-catching layout and seamless user experience. Using HTML, CSS, and JavaScript, the project features an elegant hero section, intuitive navigation, and interactive elements to enhance user engagement. Styled with smooth animations and hover effects, the design ensures a visually appealing interface. Media query has been implemented to make the layout responsive for two different screen sizes, ensuring a smooth browsing experience on all devices. Perfect for showcasing bakery products and attracting customers with a mouthwatering digital experience! 🍩
Huge thanks to WsCube Tech & Nikhil Khandelwal sir for their support! 👍
🔗 GitHub Repository
🌍 Live Demo
I’d love to hear your feedback and suggestions! 😃
hashtag#WebDevelopment hashtag#Frontend hashtag#HTML hashtag#CSS hashtag#JavaScript hashtag#BakeryWebsite hashtag#ResponsiveDesign